Device Academy Website Design
Device Academy Website Design
Device Academy Website Design
The goal: Design a new site that is approachable, user friendly, and is appealing to their audience.
Tools: Figma, Illustrator, Photoshop, After Effects
The goal: Design a new site that is approachable, user friendly, and is appealing to their audience.
Tools: Figma, Illustrator, Photoshop, After Effects
The goal: Design a new site that is approachable, user friendly, and is appealing to their audience.
Tools: Figma, Illustrator, Photoshop, After Effects
The Process:
The Process:
The Process:
• Conversation with my client.
• Learn about their experience running a business.
• Competitors
• Common Trends & Features
• Wireframes
• Moodboard
• Mockups
• Storyboard
• Show our client the mock
• Test the website for issues
Discussion
Discussion
Discussion
Client Interview: Device Academy is a 1 on 1 coaching company for young professionals trying to enter the medical device sales industry.
Client Interview: Device Academy is a 1 on 1 coaching company for young professionals trying to enter the medical device sales industry.
Client Interview: Device Academy is a 1 on 1 coaching company for young professionals trying to enter the medical device sales industry.



Goals After Discussion
Goals After Discussion
Goals After Discussion
Website Design
Website Design
Website Design
• Modern appeal for the target
audience
• Utilize brand colors
• Overall simple and usable
• Modern appeal for the target
audience
• Utilize brand colors
• Overall simple and usable
• Modern appeal for the target
audience
• Utilize brand colors
• Overall simple and usable
Logo Animation
Logo Animation
Logo Animation
• Engaging logo animation
• 5 - 7 seconds in length.
• Versions for both mobile and desktop.
• Engaging logo animation
• 5 - 7 seconds in length.
• Versions for both mobile and desktop.
• Engaging logo animation
• 5 - 7 seconds in length.
• Versions for both mobile and desktop.
Launch ASAP
• Quick turnaround
• They have connections and want the site up
• Build credibility
Research
Research
Research
Competitors • Common Trends & Features
Competitors • Common Trends & Features
Competitive Analysis
Competitive Analysis
Competitive Analysis
Researching competitors is helpful for me to understand common features and trends they use for their site. And how we can make our site standout.
Researching competitors is helpful for me to understand common features and trends they use for their site. And how we can make our site standout.
Researching competitors is helpful for me to understand common features and trends they use for their site. And how we can make our site standout.



Design
Design
Design
Wireframes • Moodboard • Mockups • Storyboard
Wireframes • Moodboard • Mockups • Storyboard
Wireframes
Wireframes
Wireframes
With the use of Figma I built low-fidelity wireframes. Trying to keep it simple, navigable, but also interactive
With the use of Figma I built low-fidelity wireframes. Trying to keep it simple, navigable, but also interactive











Moodboard
Moodboard
Moodboard
I always design a mood board. Starting simple and try to maintain that aspect into the web design.
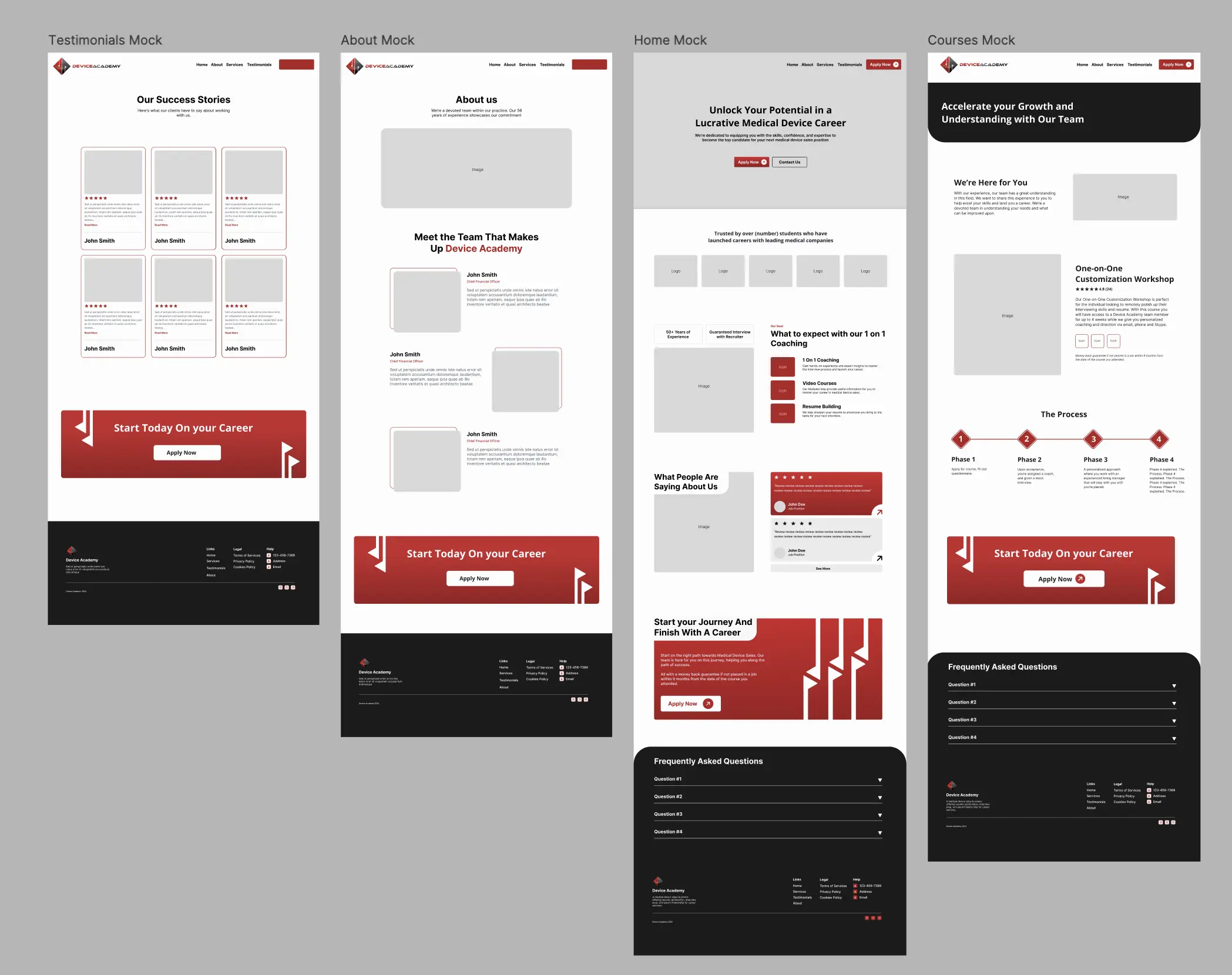
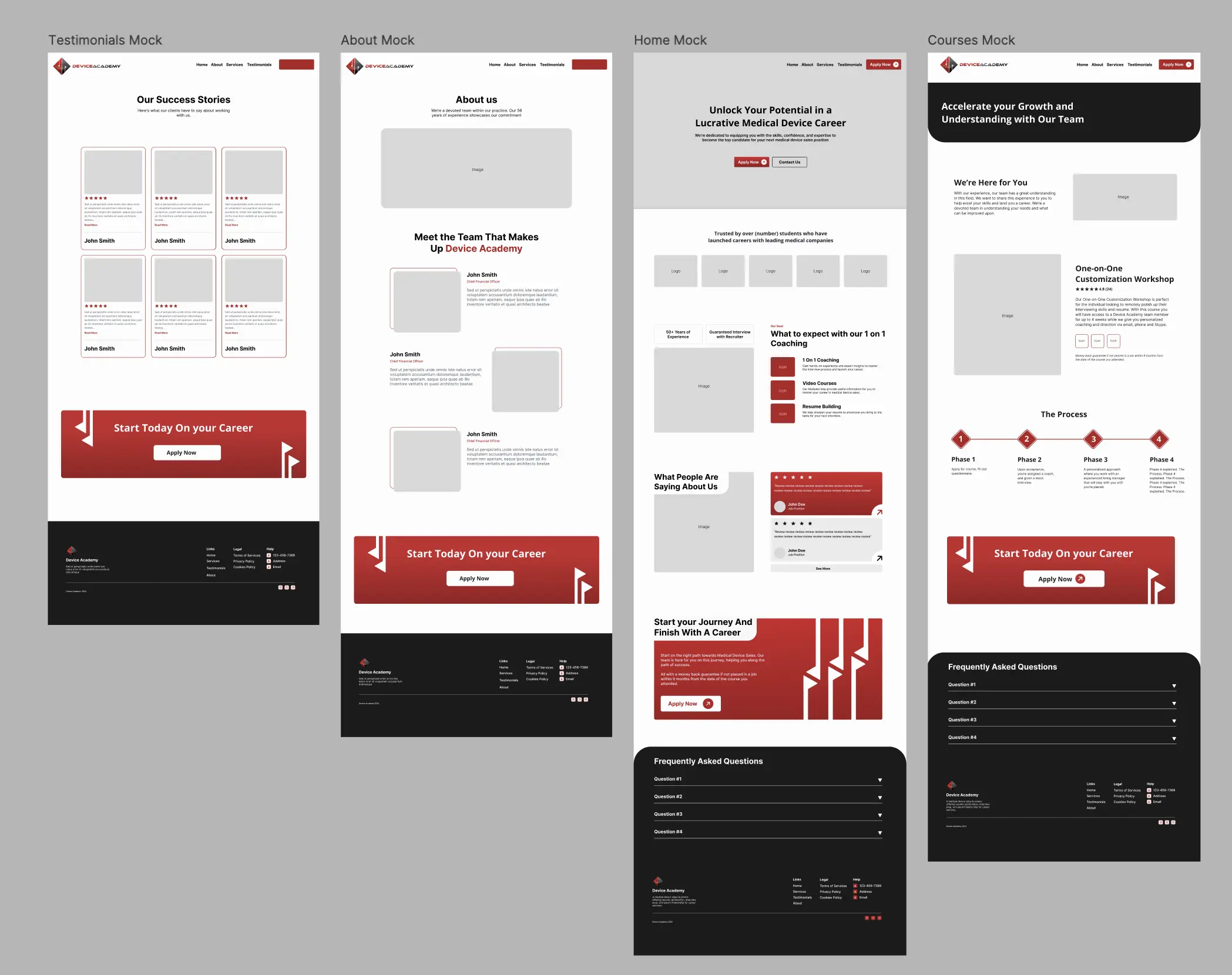
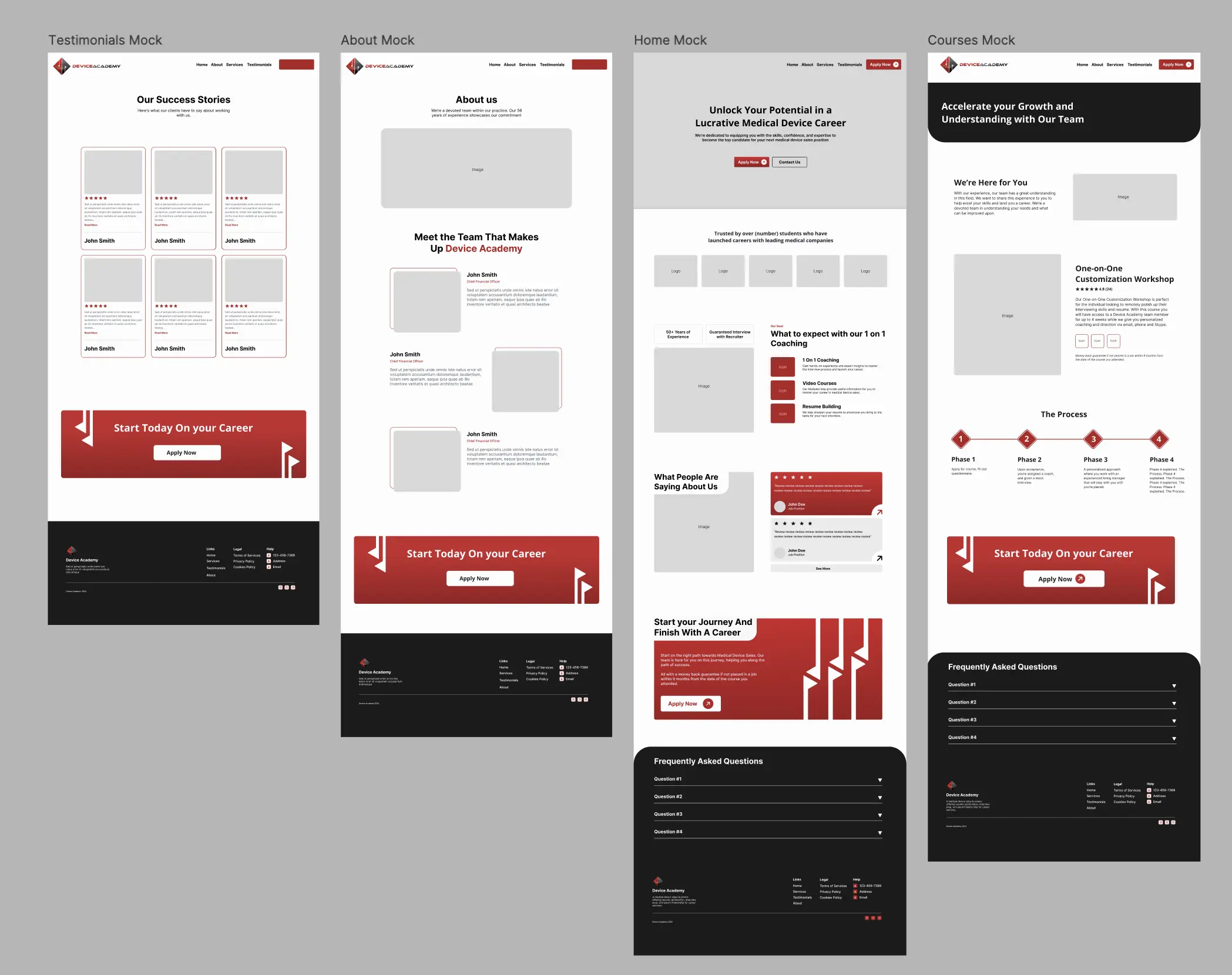
Mockups
Mockups
Mockups
Continuing to use Figma, I created high fidelity wireframes for the website. I thought the symbol within their logo would be great to create brand patterns. Not fully done as we were waiting to get image assets from them.
Continuing to use Figma, I created high fidelity wireframes for the website. I thought the symbol within their logo would be great to create brand patterns. Not fully done as we were waiting to get image assets from them.
Continuing to use Figma, I created high fidelity wireframes for the website. I thought the symbol within their logo would be great to create brand patterns. Not fully done as we were waiting to get image assets from them.









Logo Storyboard
Logo Storyboard
Logo Storyboard
For all of my animations, I always draw out a storyboard first to help me visualize the animation.
For all of my animations, I always draw out a storyboard first to help me visualize the animation.
For all of my animations, I always draw out a storyboard first to help me visualize the animation.
Launch
Launch
Launch
Client Feedback • Website testing
Client Feedback • Website testing
Client Feedback • Website testing
Client Feedback
Client Feedback
Client Feedback
Our client appreciated we were able to get the website designed and laucnhed in a quickly manner. We went over the initial mock, made changes and sent over a different version which they loved.
We added in the logo animation as a website pre loader and it came out great!
Our client appreciated we were able to get the website designed and laucnhed in a quickly manner. We went over the initial mock, made changes and sent over a different version which they loved.
We added in the logo animation as a website pre loader and it came out great!
Our client appreciated we were able to get the website designed and laucnhed in a quickly manner. We went over the initial mock, made changes and sent over a different version which they loved.
We added in the logo animation as a website pre loader and it came out great!