Maha Juice Website Design
Maha Juice Website Design
Maha Juice Website Design
The goal: Enhance their search engine optimization and redesign their website to showcase a modern appeal for their audience.
Tools: Figma, Illustrator, Photoshop
The goal: Enhance their search engine optimization and redesign their website to showcase a modern appeal for their audience.
Tools: Figma, Illustrator, Photoshop
The goal: Enhance their search engine optimization and redesign their website to showcase a modern appeal for their audience.
Tools: Figma, Illustrator, Photoshop



The Process:
The Process:
The Process:
• Conversation with my client.
• Hear their issues and their goals.
• Look into previous site
•Competitors
• Interviews
• Wireframes
• Moodboard
• Mockups
• Show our client our mock
• Test the website for issues
Discussion
Discussion
Discussion
Client Interview: Maha Juice is a acai and smoothie bar located in eastern Massachussetts. They provide nutritious and customizable food options for customers.
Here's a screen recording of her previous site.
Client Interview: Maha Juice is a acai and smoothie bar located in eastern Massachussetts. They provide nutritious and customizable food options for customers.
Here's a screen recording of her previous site.
Client Interview: Maha Juice is a acai and smoothie bar located in eastern Massachussetts. They provide nutritious and customizable food options for customers.
Here's a screen recording of her previous site.
Goals After Discussion
Goals After Discussion
Goals After Discussion
SEO
SEO
SEO
• Rank well among competitors
• Be easily searchable
• Rank well among competitors
• Be easily searchable
• Rank well among competitors
• Be easily searchable
Website Design
Website Design
Website Design
• Modern and appealing
• Matches the brand
• Understandable flow
• Easy to navigate to order
• Modern and appealing
• Matches the brand
• Understandable flow
• Easy to navigate to order
• Modern and appealing
• Matches the brand
• Understandable flow
• Easy to navigate to order
Mobile Compatible
Mobile Compatible
Mobile Compatible
• Ensure it's mobile responsive
• Good quality images
• Readability on smaller texts
• Ensure it's mobile responsive
• Good quality images
• Readability on smaller texts
• Ensure it's mobile responsive
• Good quality images
• Readability on smaller texts
Research
Research
Research
Notes on Previous site • Competitive Analysis • User Interviews
Notes on Previous site • Competitive Analysis • User Interviews






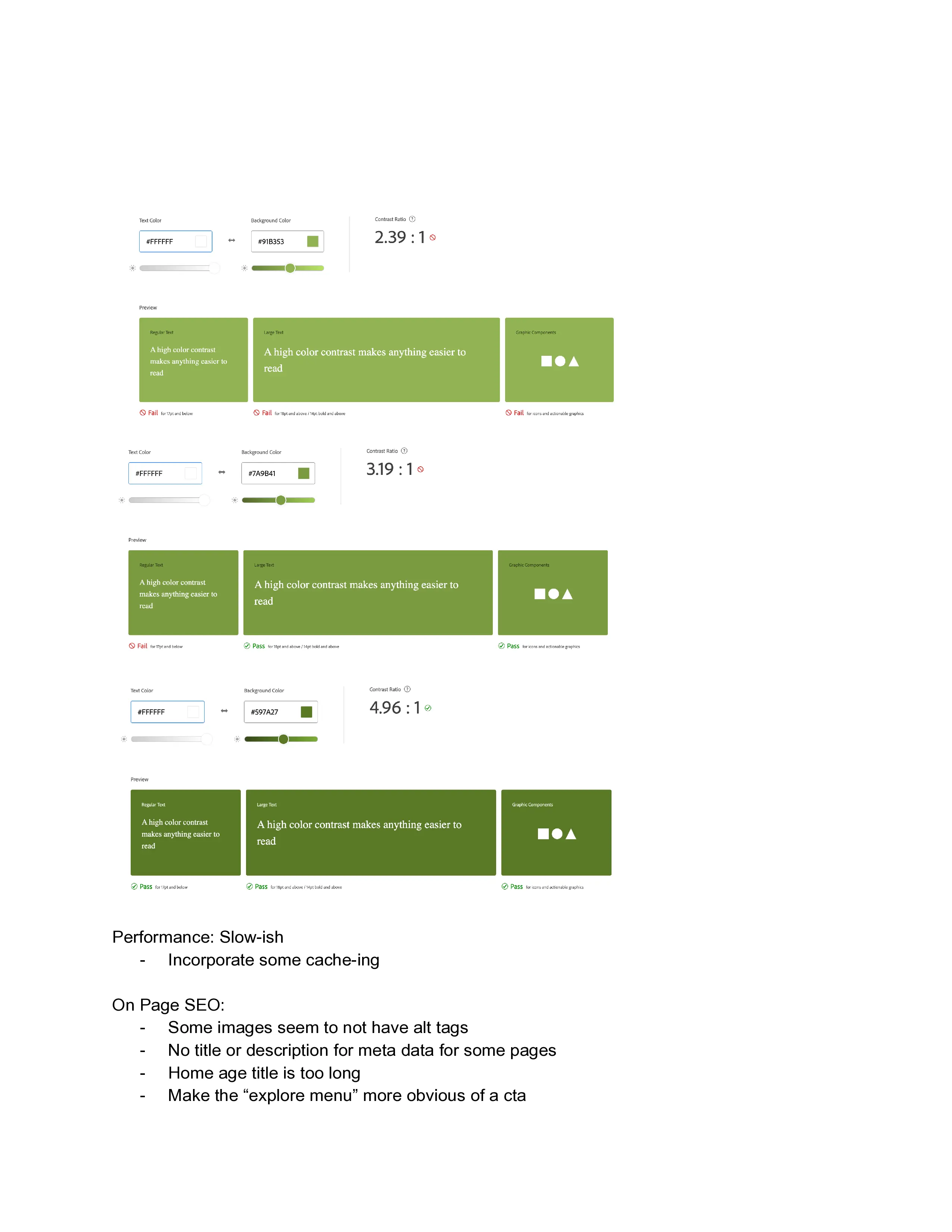
Notes on the Previous website
Notes on the Previous website
Notes on the Previous website
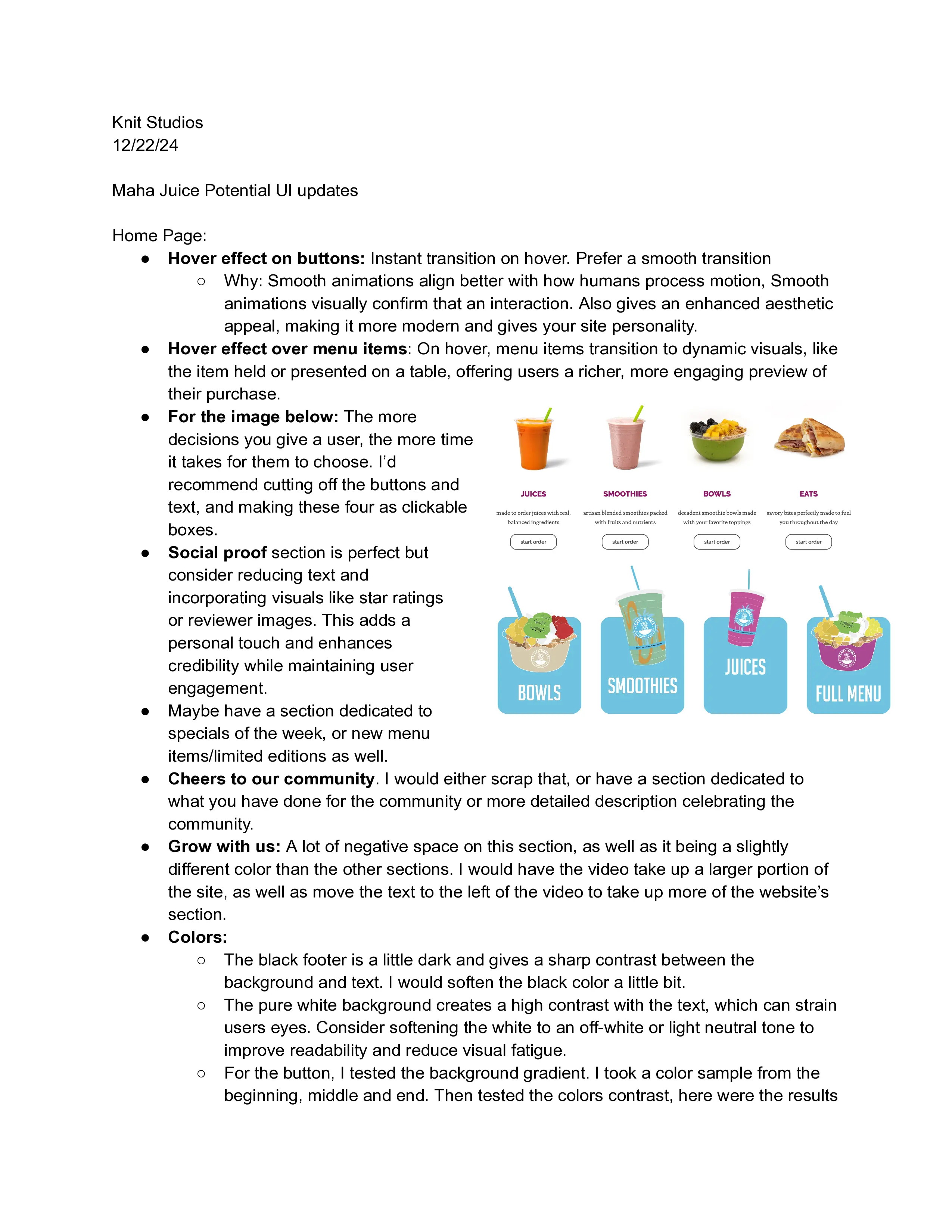
We dived in on their previous site and issues we noticed from a design and user perspective.
We dived in on their previous site and issues we noticed from a design and user perspective.
We dived in on their previous site and issues we noticed from a design and user perspective.
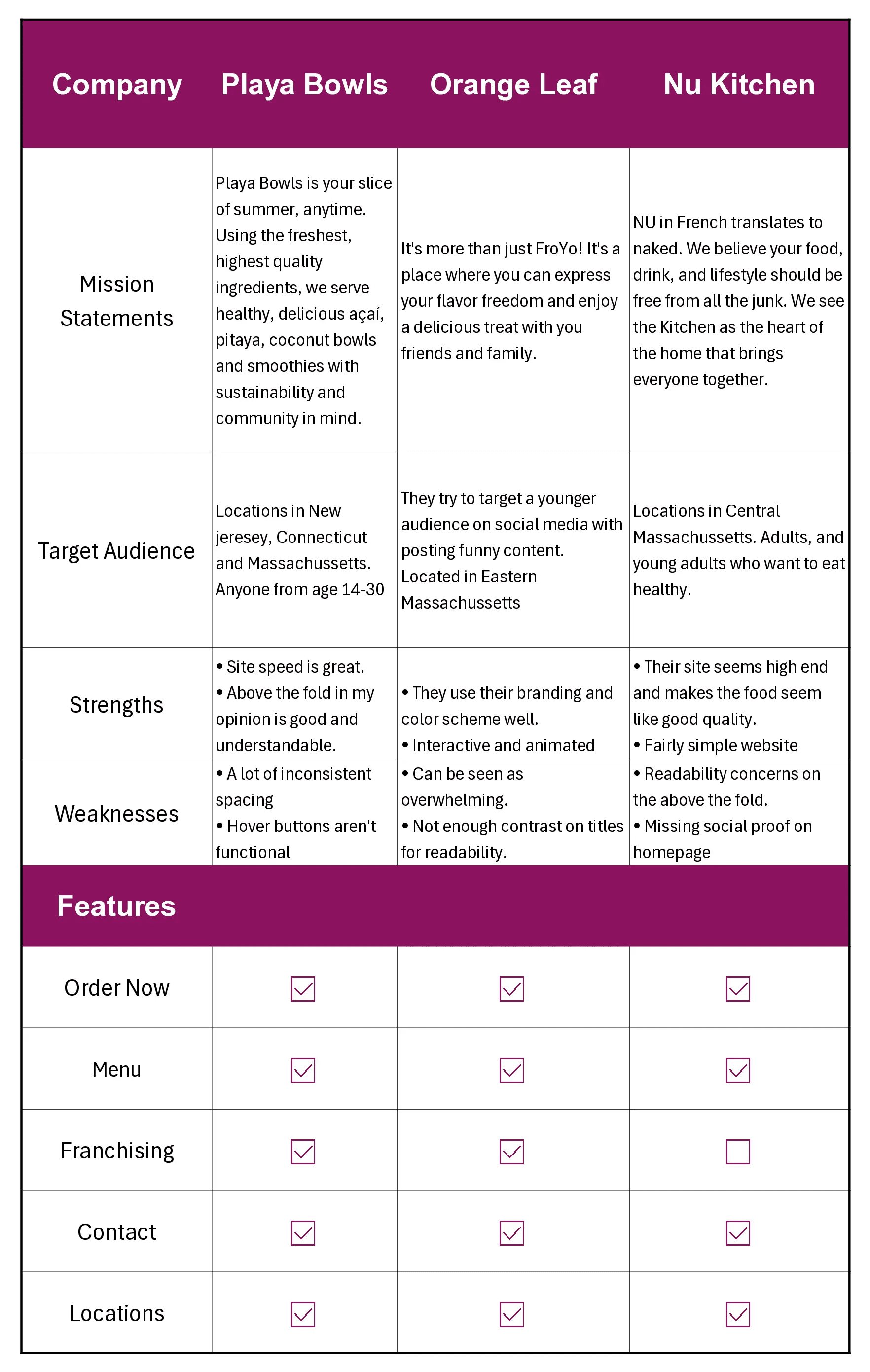
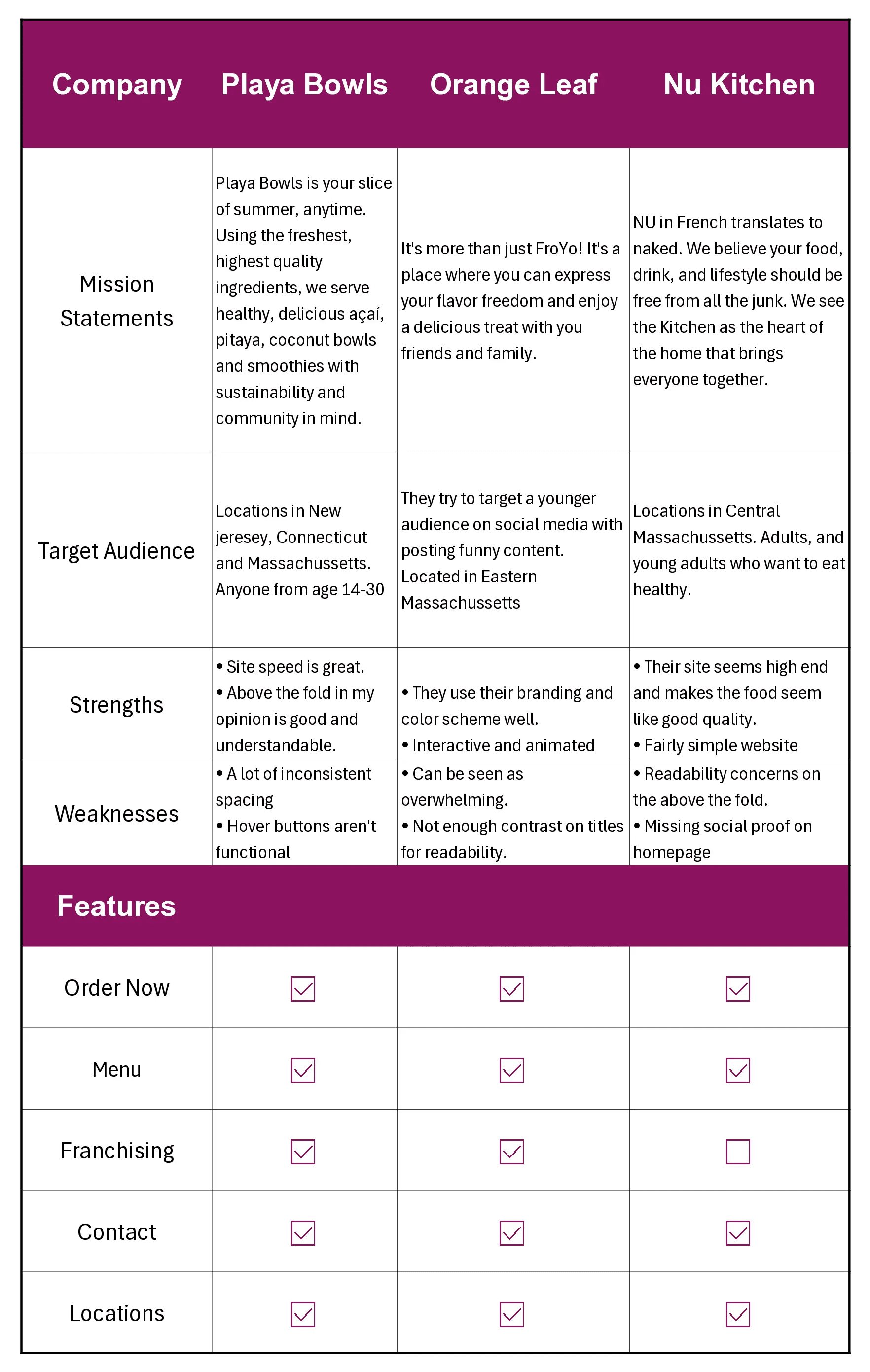
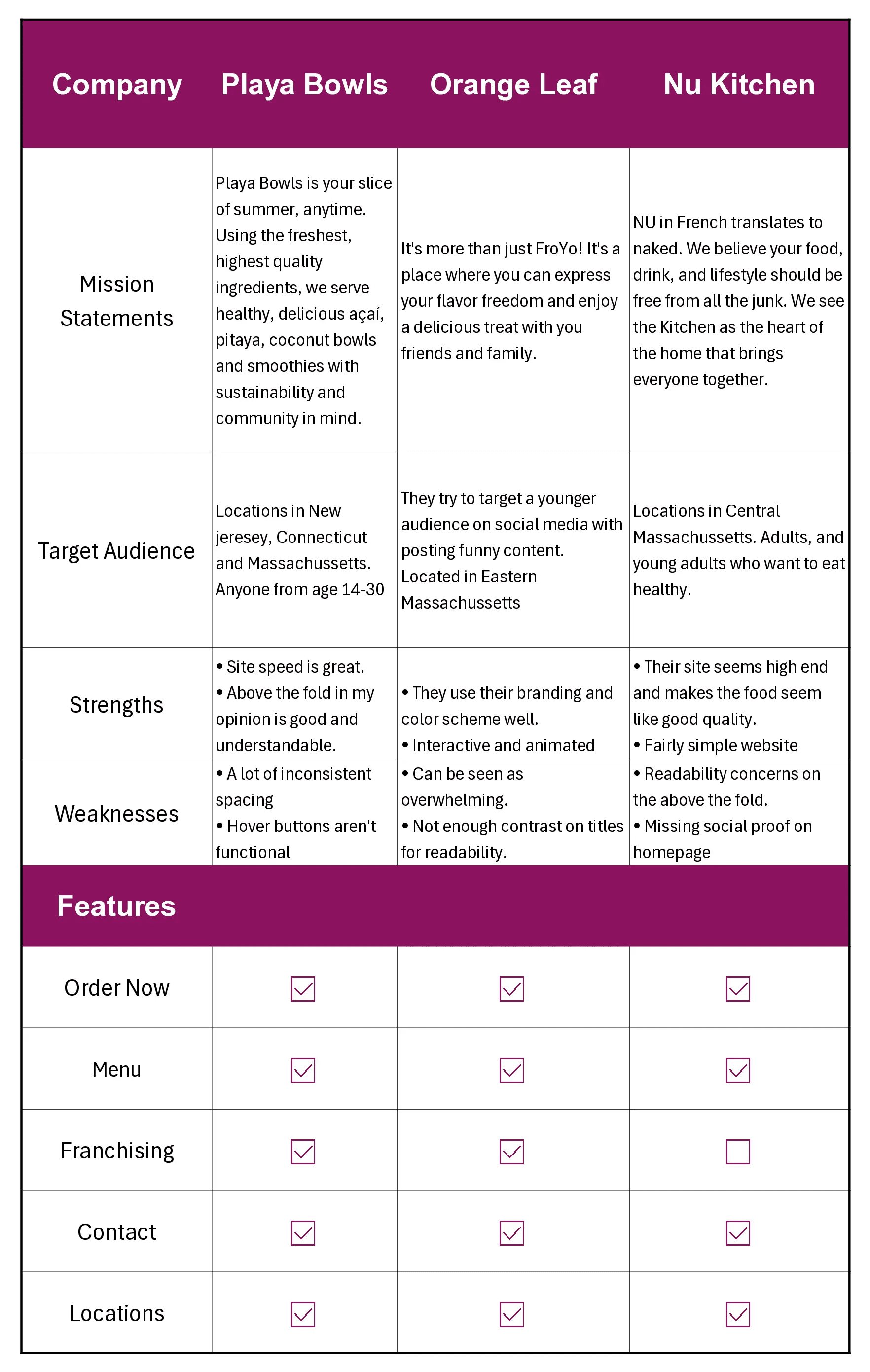
Competitive Analysis
Competitive Analysis
Competitive Analysis
Researching competitors helps me identify common features and trends while finding ways to make the site stand out.
Researching competitors helps me identify common features and trends while finding ways to make the site stand out.
Researching competitors helps me identify common features and trends while finding ways to make the site stand out.



User Interviews
User Interviews
User Interviews
I was able to interview two different people on their experiences with searching smoothie places and online ordering. Here's key points I gathered.
I was able to interview two different people on their experiences with searching smoothie places and online ordering. Here's key points I gathered.
Credibility
Credibility
• Website design, modern appealing
• Menu and prices
• Reviews shown
• Website design, modern appealing
• Menu and prices
• Reviews shown
Mobile Ordering
Mobile Ordering
• Very frequent mobile ordering
• Either through website or app
• Very frequent mobile ordering
• Either through website or app
Search options
Search options
• Google maps to search the area
• Instagram advertisements
• Google maps to search the area
• Instagram advertisements
Key Features
Key Features
• Fast loading website
• Apple pay to quickly checkout
• Clear customization options
• Fast loading website
• Apple pay to quickly checkout
• Clear customization options
Design
Design
Design
Wireframes • Moodboard • Mockups
Wireframes • Moodboard • Mockups
Wireframes
Wireframes
Wireframes
With the use of Figma I built low-fidelity wireframes. I thought menu, social proof, build your own Acai Bowl, and locations were the most important sections to include on the homepage.
With the use of Figma I built low-fidelity wireframes. I thought menu, social proof, build your own Acai Bowl, and locations were the most important sections to include on the homepage.











Moodboard
Moodboard
Moodboard
One of my favorite parts! Essential for me to keep track of colors, fonts, and values.
One of my favorite parts! Essential for me to keep track of colors, fonts, and values.
One of my favorite parts! Essential for me to keep track of colors, fonts, and values.
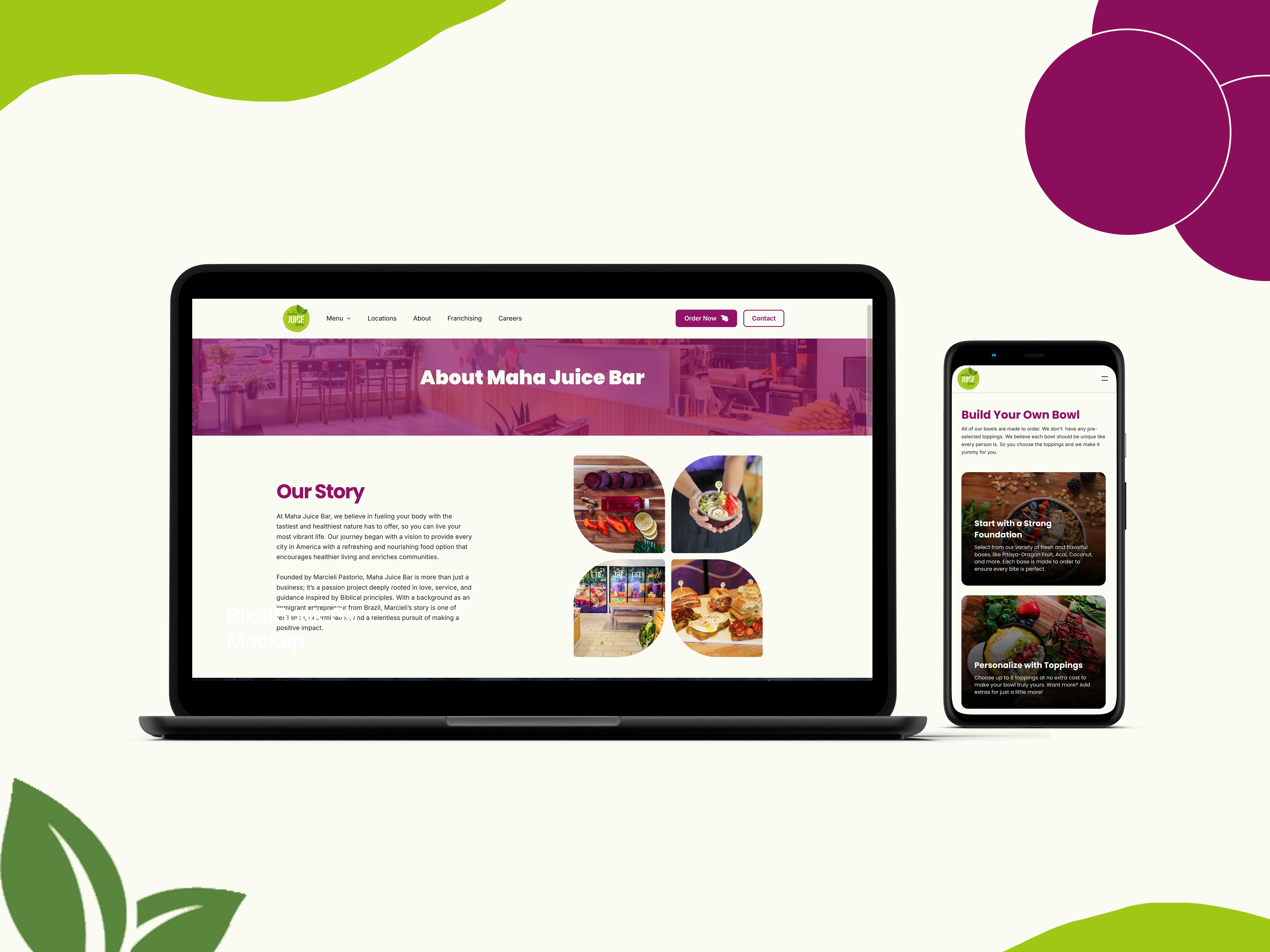
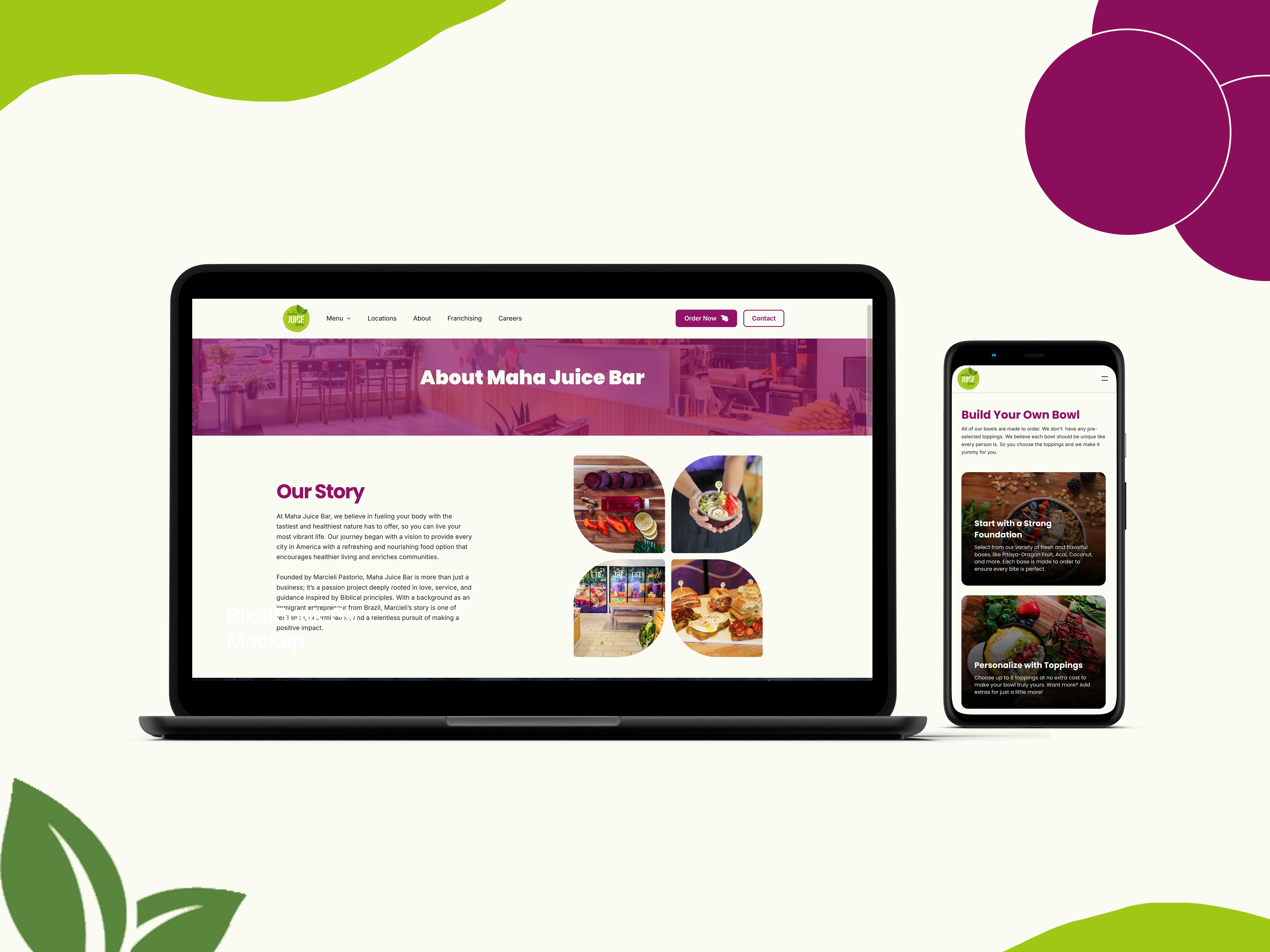
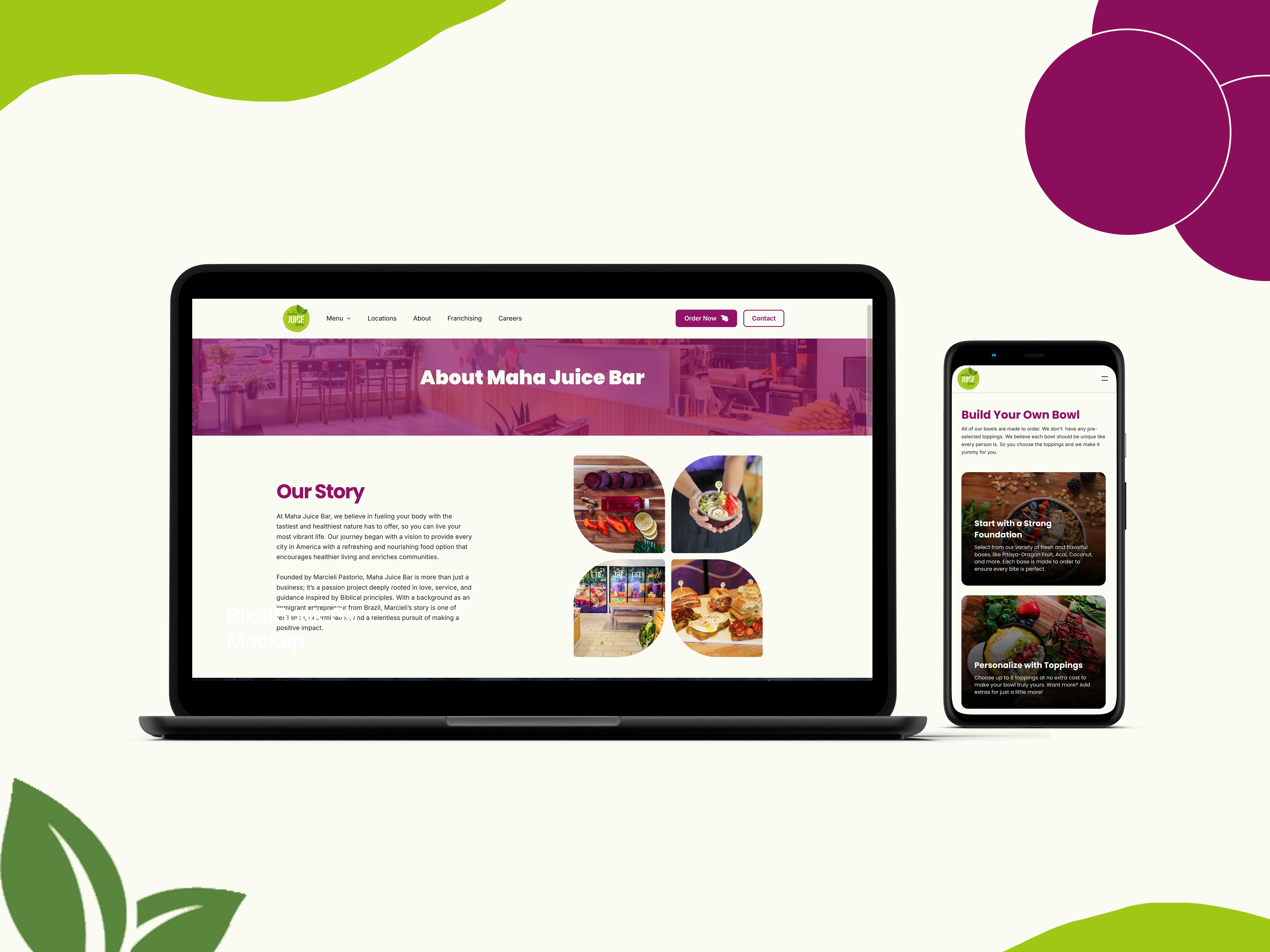
Mockups
Mockups
Mockups
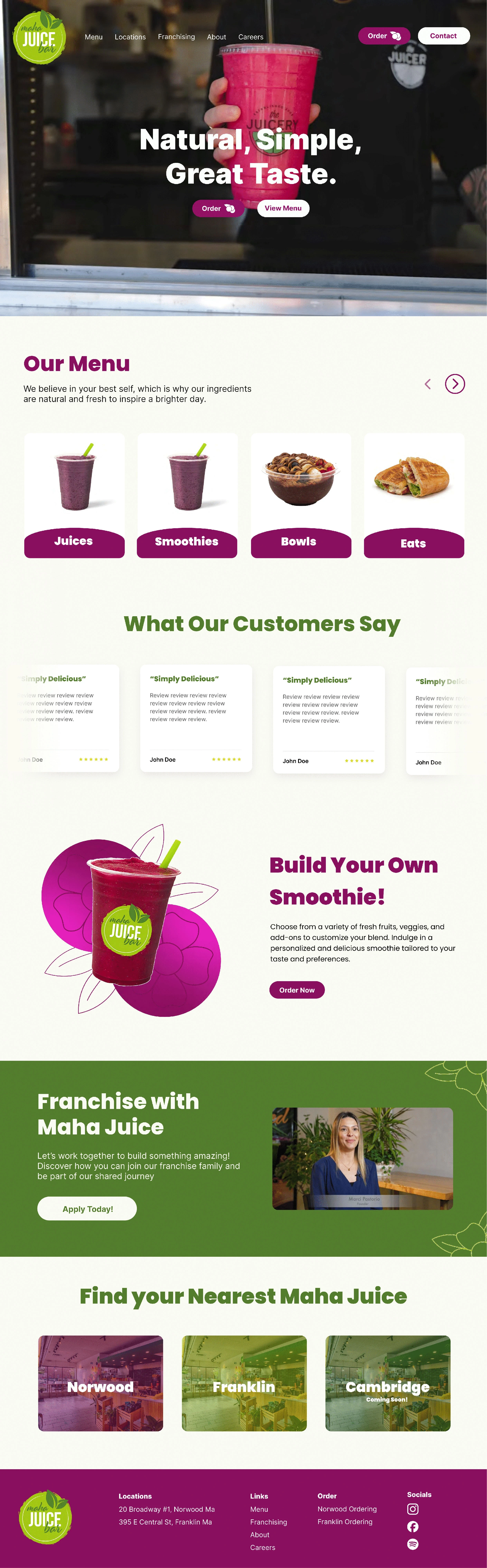
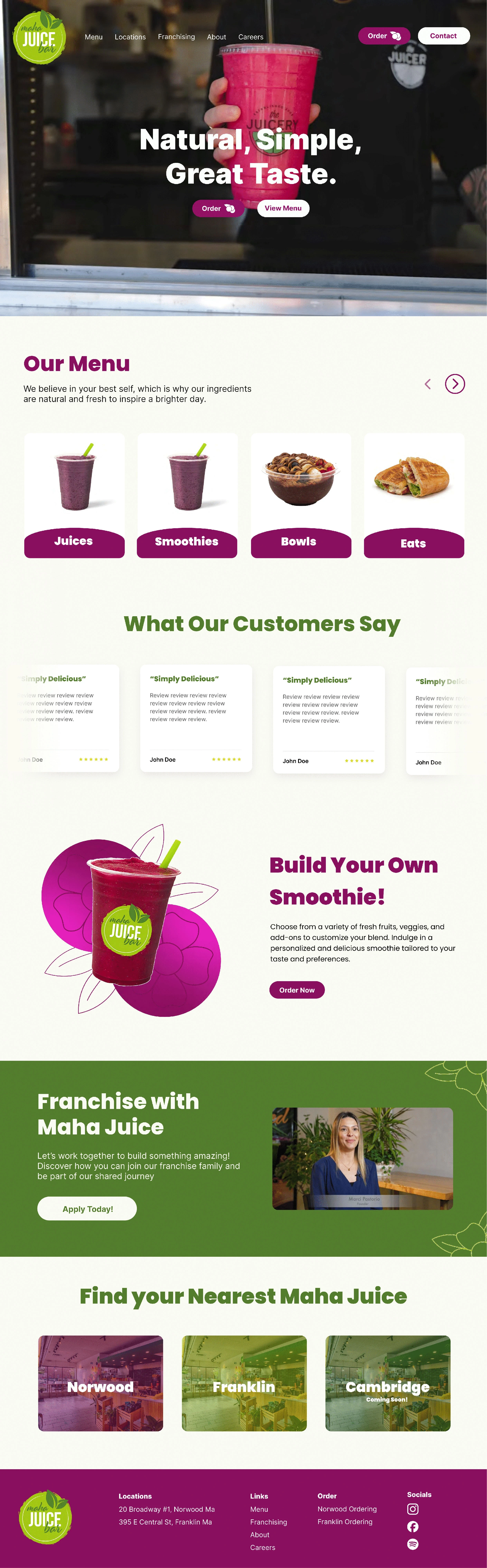
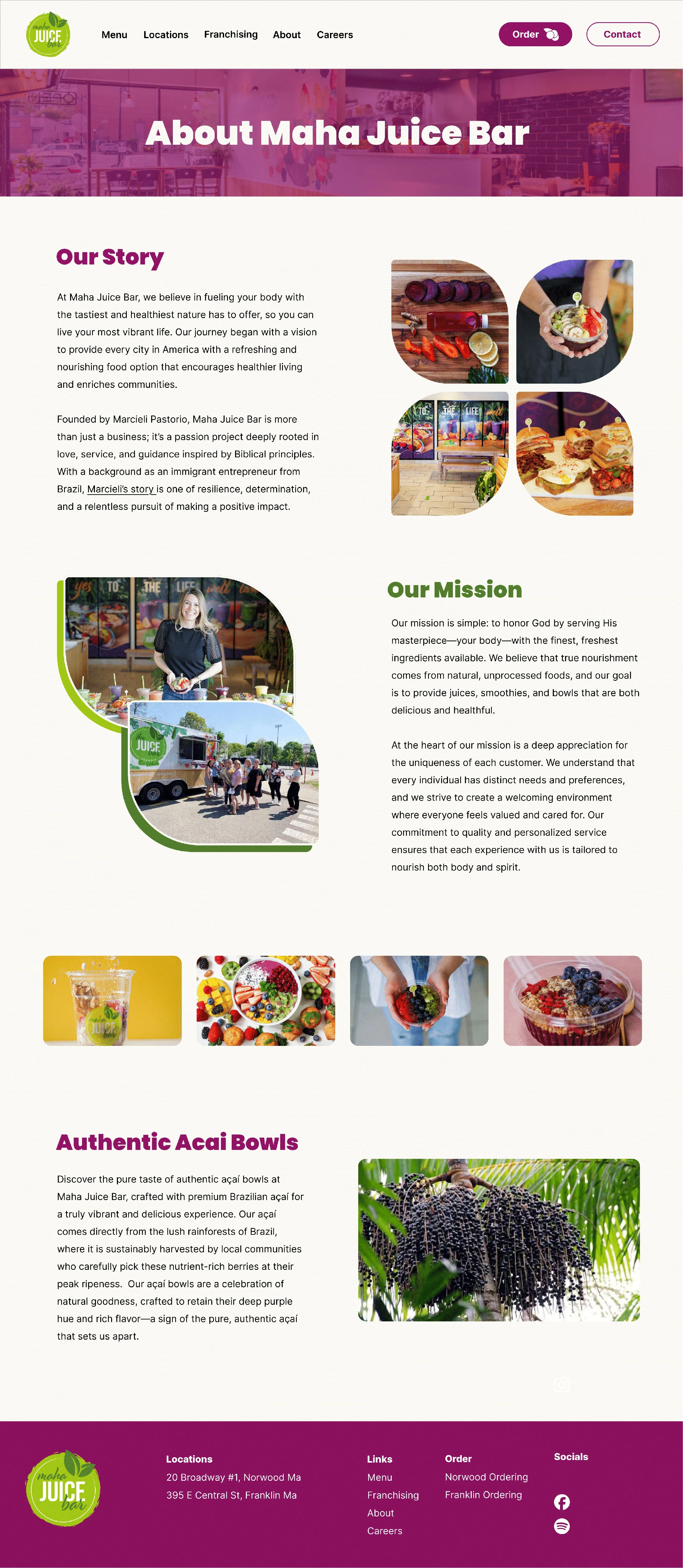
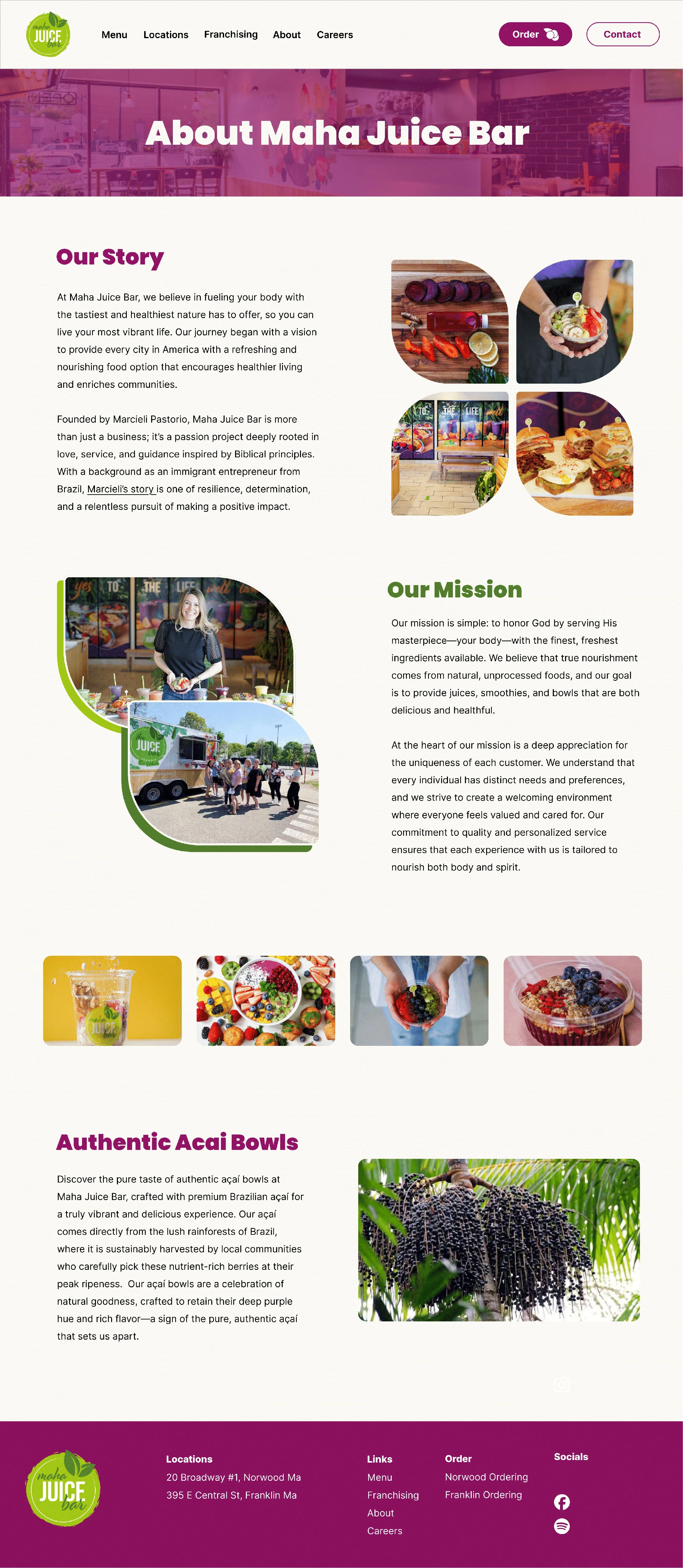
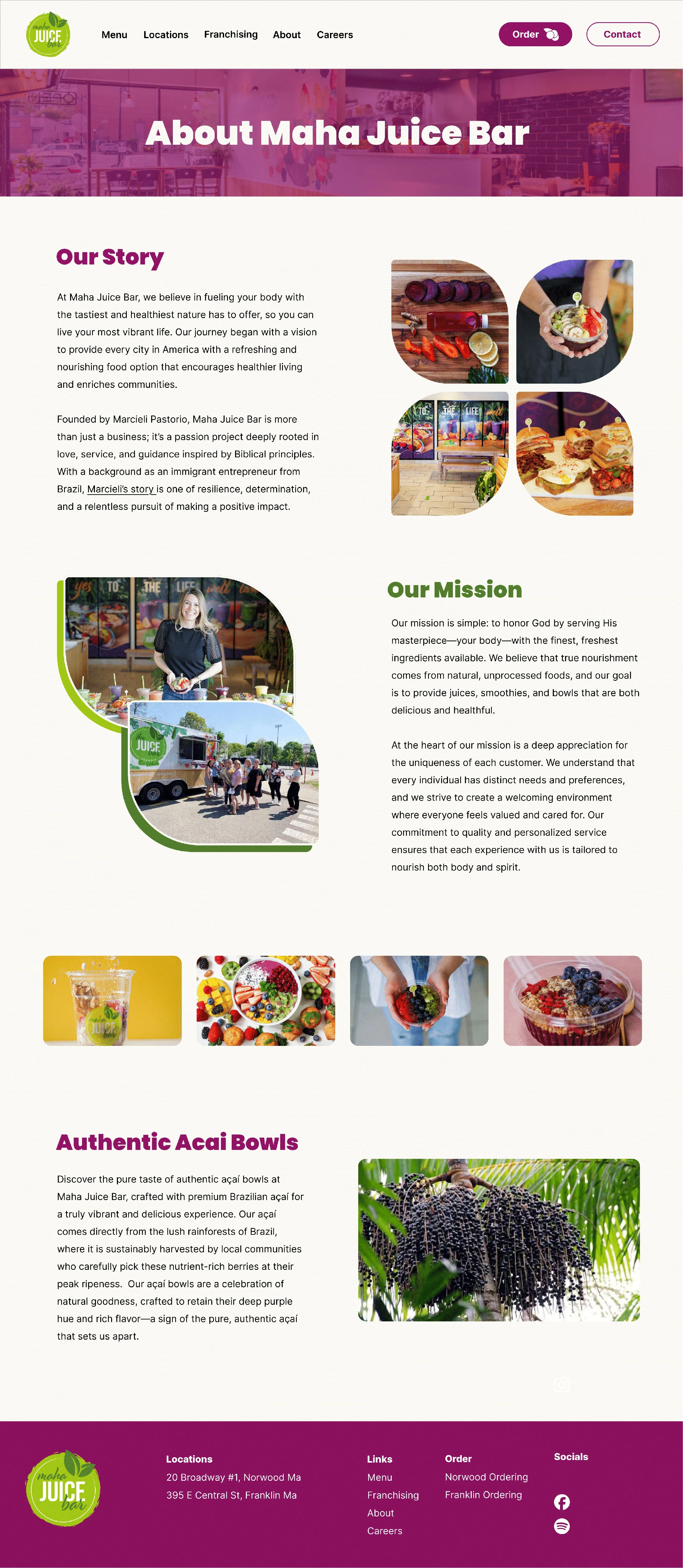
Continuing to use Figma, I created high fidelity wireframes for the website. Using unique shapes that match the brand to make it unique.
Continuing to use Figma, I created high fidelity wireframes for the website. Using unique shapes that match the brand to make it unique.
Continuing to use Figma, I created high fidelity wireframes for the website. Using unique shapes that match the brand to make it unique.






Launch
Launch
Launch
Client Feedback • Website testing
Client Feedback • Website testing
Client Feedback • Website testing
Client Feedback
Client Feedback
Client Feedback
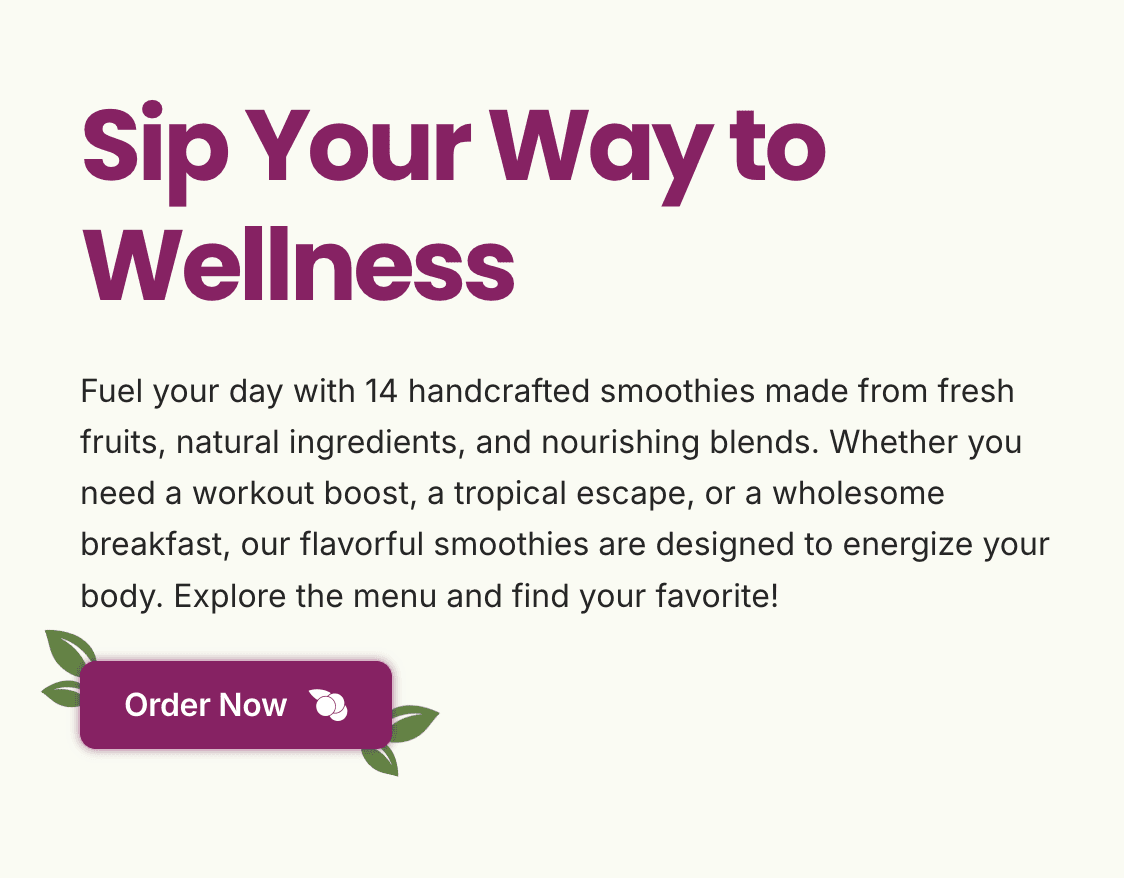
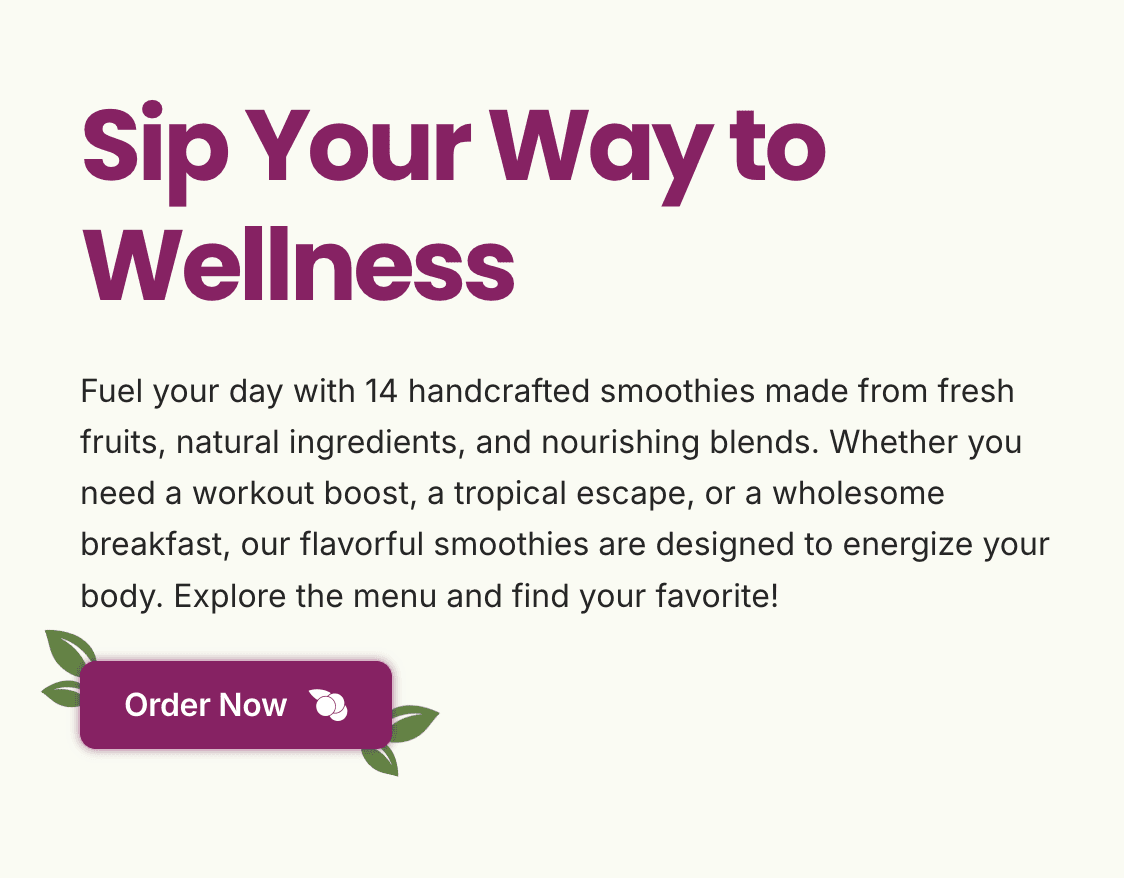
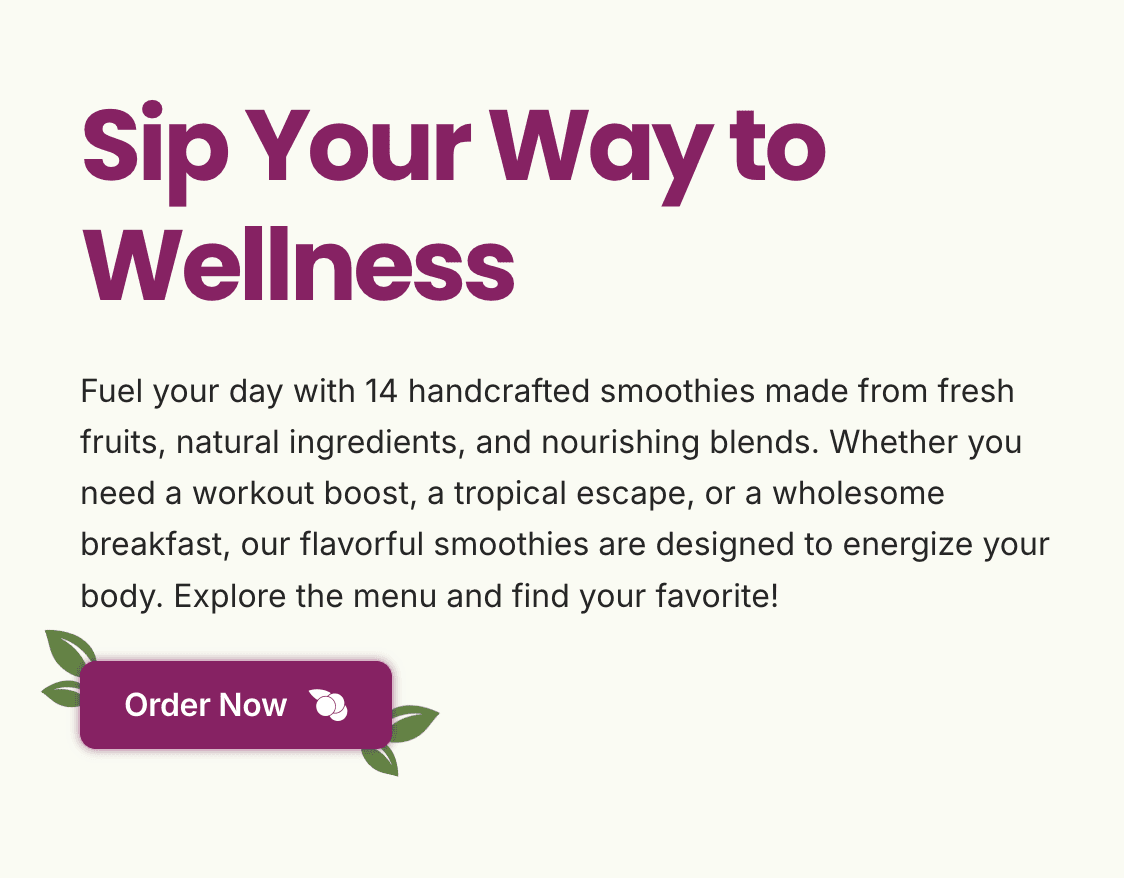
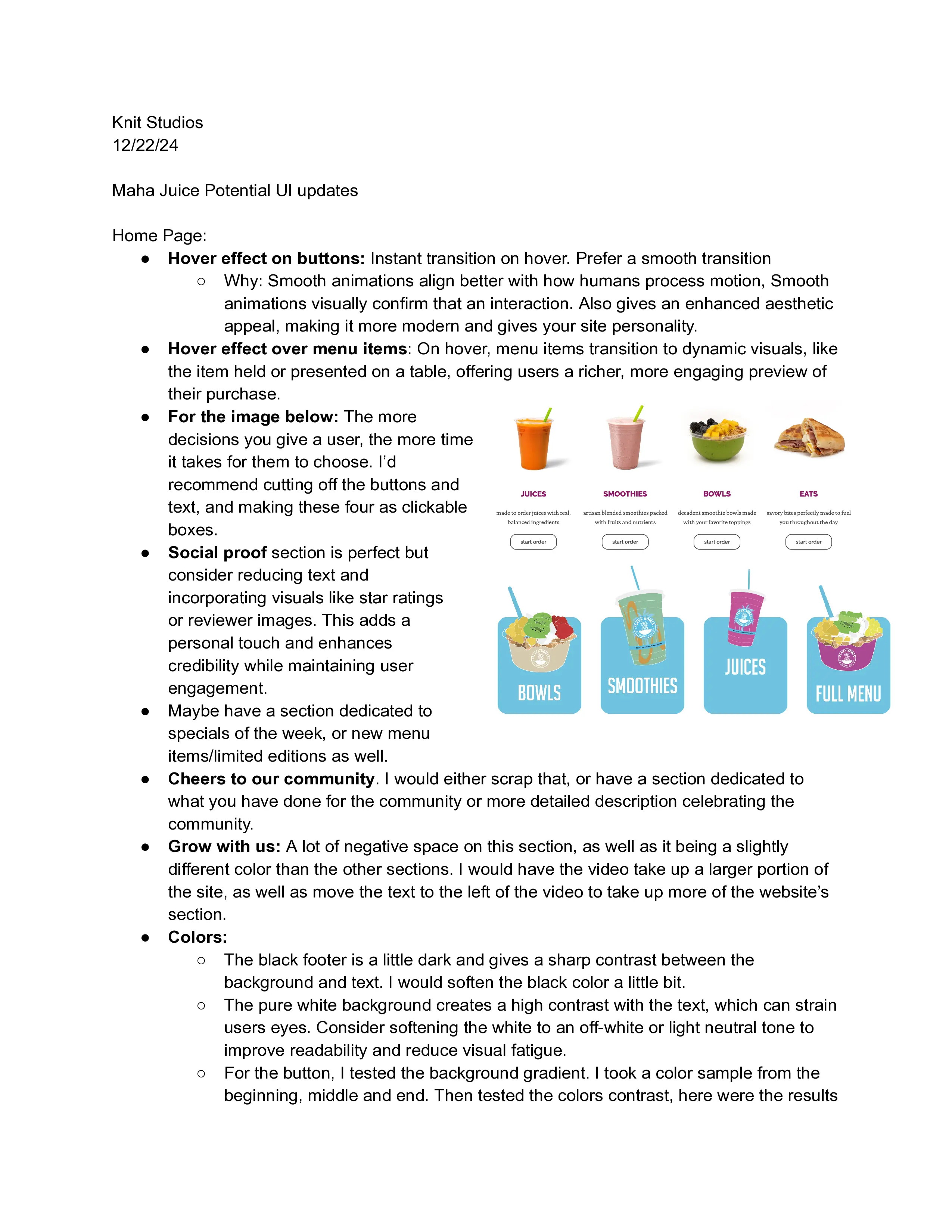
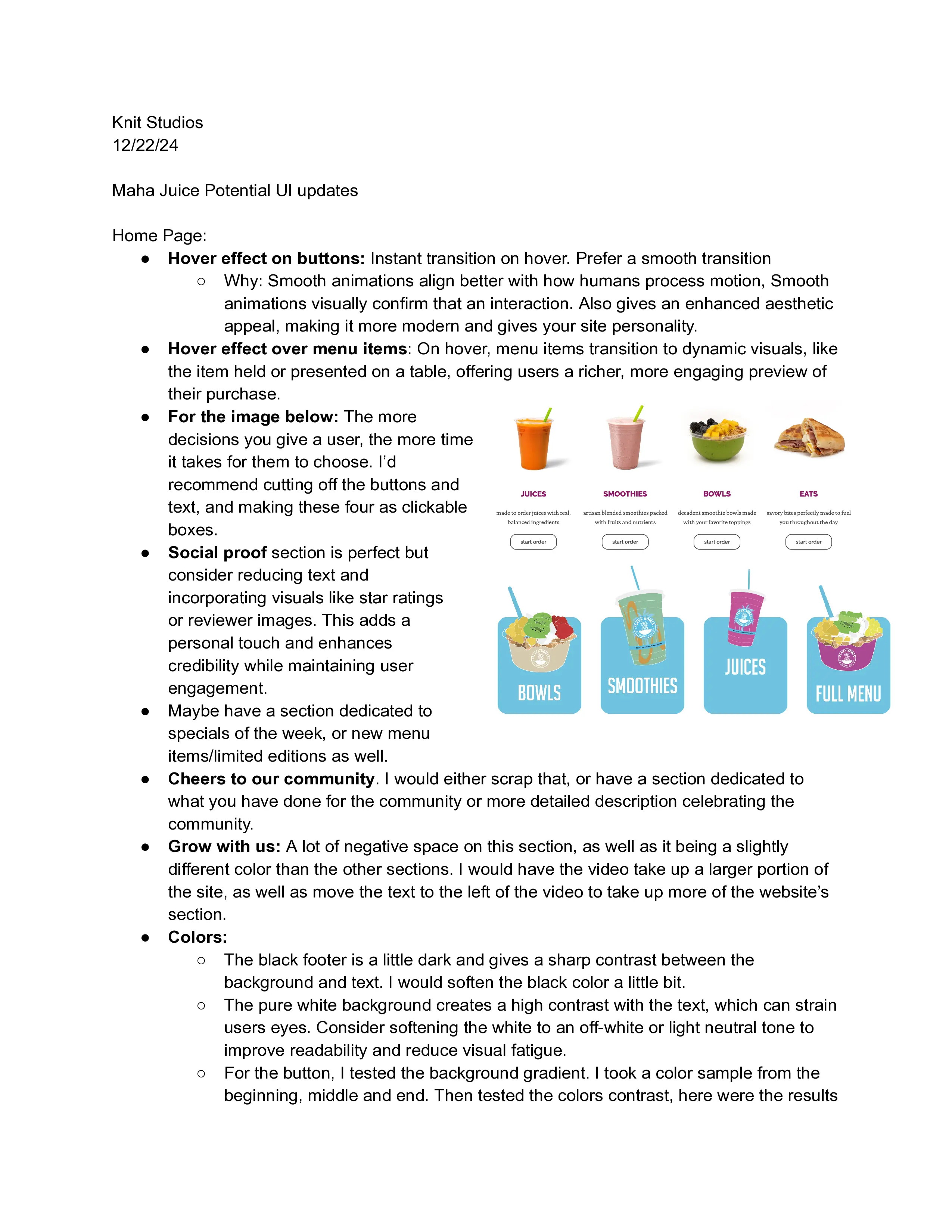
Our client loved the design! There were a couple of change requests that we added. For example the button hover feature shown.
Our client loved the design! There were a couple of change requests that we added. For example the button hover feature shown.
Our client loved the design! There were a couple of change requests that we added. For example the button hover feature shown.